Tampermonkey, the successor to Greasemonkey, allows on-the-fly modifications to webpages. Things like adding buttons, or modifying text on a page.
Facebook Marketplace is fast becoming the only viable used item listing in my area. Which is annoying – It’s inferior to Craigslist in any way, but the latter is clearly dying a slow death.
The best listing site seems to be regionally dependant, but here we are.
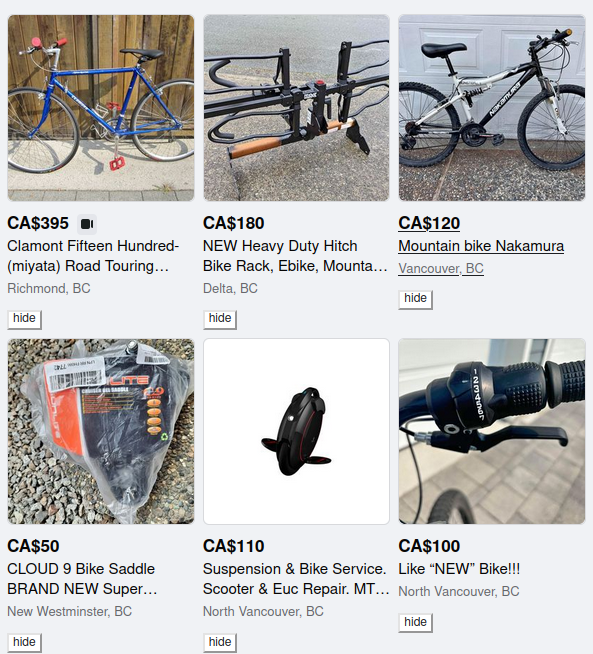
Instead of just griping about the situation, I’ll fix the single lacking feature that improves my life the most. The “hide” button that CL has.
So here is a Tampermonkey script, written in JS/jQuery. It’s my first real dabble in jQuery, and there is a little bit of magic that certainly makes DOM manipulation much easier.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // ==UserScript== | |
| // @name FBMP Hider | |
| // @namespace http://tampermonkey.net/ | |
| // @version 2024-09-08 | |
| // @description Add a button to hide FB MP listings | |
| // @author Jarrett Rainier | |
| // @match https://www.facebook.com/marketplace/* | |
| // @require https://code.jquery.com/jquery-3.2.1.min.js | |
| // @require https://gist.github.com/raw/2625891/waitForKeyElements.js | |
| // @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw== | |
| // @grant GM_addStyle | |
| // @grant GM_setValue | |
| // @grant GM_getValue | |
| // ==/UserScript== | |
| function addHidden(id) { | |
| console.log("Adding " + id + " to the hidden list"); | |
| var timestamp = Date.now(); | |
| GM_setValue(id.toString(),timestamp); | |
| } | |
| function getHidden(id) { | |
| //console.log("Checking " + id + " on the hidden list"); | |
| var store = GM_getValue(id.toString(), null); | |
| if (store != null) { | |
| var timestamp = Date.now(); | |
| //Reset the clock on keeping the listing hidden | |
| GM_setValue(id.toString(),timestamp); | |
| } | |
| return store | |
| } | |
| function getMPId(url) { | |
| var ids = url.split('/'); | |
| //console.log(url.split('/')[3]); | |
| return ids[3]; | |
| } | |
| function hideMPClass(jNode, id) { | |
| if (id != null) { | |
| console.log("Hiding " + id); | |
| jNode.parent().parent().parent().parent().parent().parent().parent().parent().hide() | |
| } else { | |
| //console.log("Didn't hide " + id); | |
| //console.log(jNode); | |
| } | |
| } | |
| function insertMPHideButton(jNode, id) { | |
| var insertA = document.createElement('input'); | |
| //insertA.href = '#'; | |
| insertA.setAttribute('type',"button"); | |
| insertA.setAttribute('value',"hide"); | |
| insertA.setAttribute('id',"hide" + id); | |
| insertA.innerHTML = "Hide"; | |
| insertA.addEventListener("click", function(event) { event.stopPropagation(); addHidden(id); hideMPClass(jNode, id); }, true); | |
| jNode.parent().append(insertA); | |
| var href = jNode.attr('href'); | |
| var newHTML = jNode.children().eq(0).html().replace("div", "a href='" + href + "' "); | |
| var n = newHTML.lastIndexOf("div"); | |
| newHTML = newHTML.slice(0, n) + newHTML.slice(n).replace("div", "a"); | |
| jNode.attr('href', ''); | |
| newHTML = jNode.parent().html().replace("a", "div"); | |
| n = newHTML.lastIndexOf("a"); | |
| newHTML = newHTML.slice(0, n) + newHTML.slice(n).replace("a", "div"); | |
| } | |
| function checkMPclass (jNode) { | |
| //xlil10hfl | |
| //console.log (jNode); | |
| var id = getMPId(jNode.attr("href")); | |
| if (getHidden(id) != null) { | |
| hideMPClass(jNode, id); | |
| } else { | |
| insertMPHideButton(jNode, id); | |
| } | |
| } | |
| (function() { | |
| console.log ("Do you see this?"); | |
| //waitForKeyElements (".xjp7ctv > div > span > div > div > a", checkMPclass); | |
| waitForKeyElements (".xjp7ctv > div > span > div > div > div > div > a", checkMPclass); | |
| console.log ("Script run to completion"); | |
| })(); |
Click on “view raw” and Tampermonkey should prompt for installation.
It’s already broken once due to Facebook changing their DOM around, but that’s over nearly a year of usage. If it happens repeatedly, I’m sure I can find a more resilient method.