This is a slightly different post than usual. Typically, I try to only post progress that has already been done, otherwise it ends up as so much vaporware.
For an upcoming project, I wanted to order some parts, write some code, and then use the code to order more parts, but it’s taking a backseat at the moment. So I’ll write about the intended roadmap, instead.
For some backstory:
AliExpress is great. There is a ton of cheap stuff, but it is a littttle bit limited in stock. Popular items only.
Taobao is the answer to that. Chinese language only, but it has everything. Google Translate is your friend. They also don’t ship internationally, but there are reshippers that get around.
Reshippers/fulfillment services are starting to pop up everywhere. I have gone through DirtyPCBs’ service, and the price breakdown is like this:
$item cost + $magic shipping cost + $3 per vendor + $15 shipping fee + 15% declared value customs fee
That eats into the savings pretty quickly if you’re buying $2 semiconductors from 5 different vendors. That $2 vendor fee is the largest cost that is avoidable.
The obvious optimisation here is to find all items as you’re trying to purchase, from as few vendors as possible. Many will have a large amount of semiconductors, for example, but no easy way to sift through the matrix of what they’re selling and how it matches up to your shopping cart. That is the basis of what I’d like to do. I’ve written a rudimentary scraper that can grab search results and merchant data, but no overall design of how the interface should look, or how data should be displayed. Future me: probably going to use MechanicalSoup.
A good proof-of-concept to try and spur me on to start implementing this came up recently, when I got a generous offer of PCB coupon from Seeed Fusion. I’ve used them before (and bought items from the marketplace, too!), and they’re an awesome company, so it was very appreciated. They do PCBA, stencils, 3D printing, and CNC services too, so they’re positioning themselves as kind of a one-stop shop for prototyping.
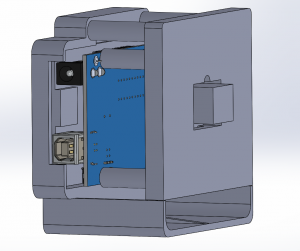
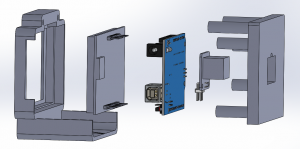
I opted to get a few copies of Benjamin Vedder’s vESC project.
It’s a nice candidate for this because each board requires six expensive MOSFETs(IRFS7530) that cost about $7 each. Taobao lists them at closer to $0.80, although the quality is somewhat suspect.
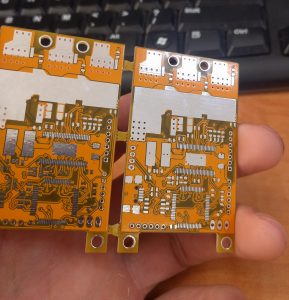
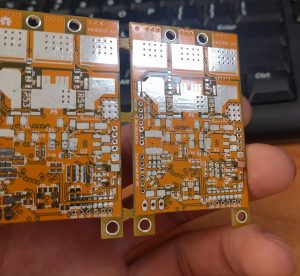
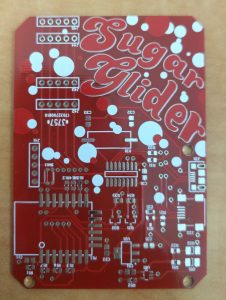
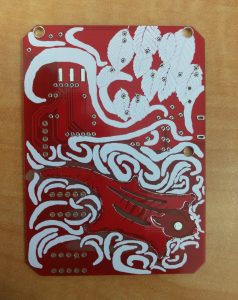
These boards look fantastic, however:
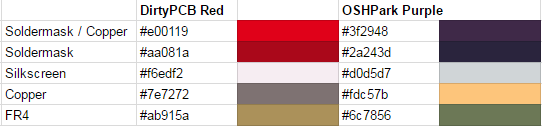
I opted for yellow, expecting a loud, obnoxious colour, but this turned out to be a very pleasing orangish hue. I may use more of this soldermask colour in the future. Because it’s a 4-layer board, you can see internal layers in the fibreglass that change the look significantly, so I can add three totally different FR4 shades in the “Seeed Fusion yellow” entry in the colour palette I’ve been maintaining.
So this is currently in a mostly-shelved state. When I have a more pressing need for it, I will continue with the Taobao companion application (codename: TaoBeau), and attempt to build out the Seeed board with a $20 BoM cost instead of the Digikey cost of around $90.